

You can click on the Extension name, and this will bring you to the public package of your extension! This means that your extension pack is now successfully published to the world!

Now the marketplace will do the rest! After a few minutes, you will see a green checkmark near the version.
Install visual studio extensions code#
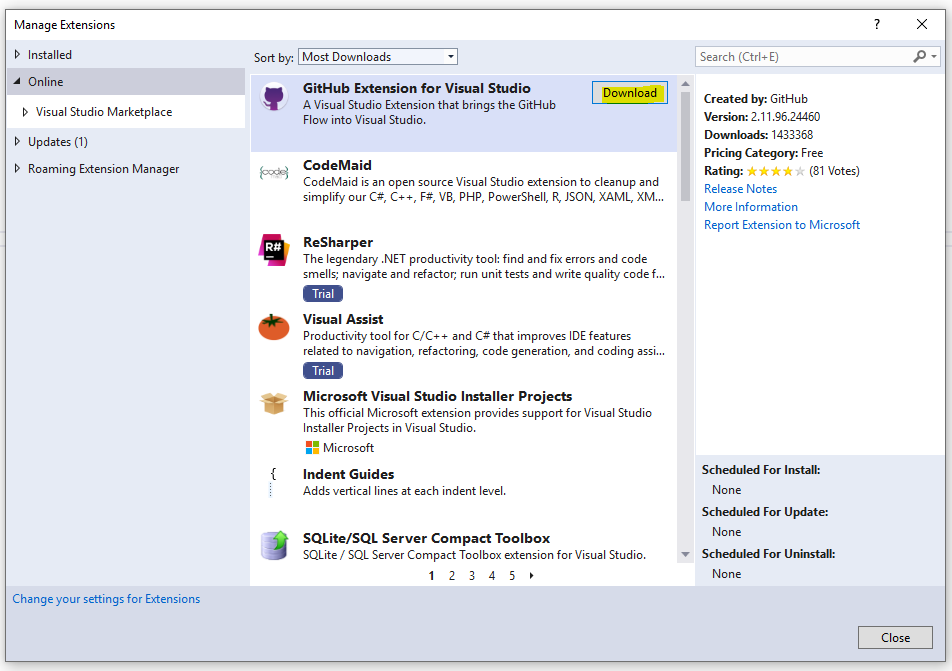
Click on Visual Studio Code and will open a modal window, and you need to drag and drop your vsix file into that modal and upload it. Click on + New Extension, and a dropdown will appear. Now we need to upload the file to the marketplace. Uploading your extension to the marketplace This key has to be an array of strings with the unique extension names. In the package.json file, you need to search for the extensionPack key. Now that you know and copy the unique name of your extension you need to open the package.json file in the generate folder of your extension pack by yoeman.


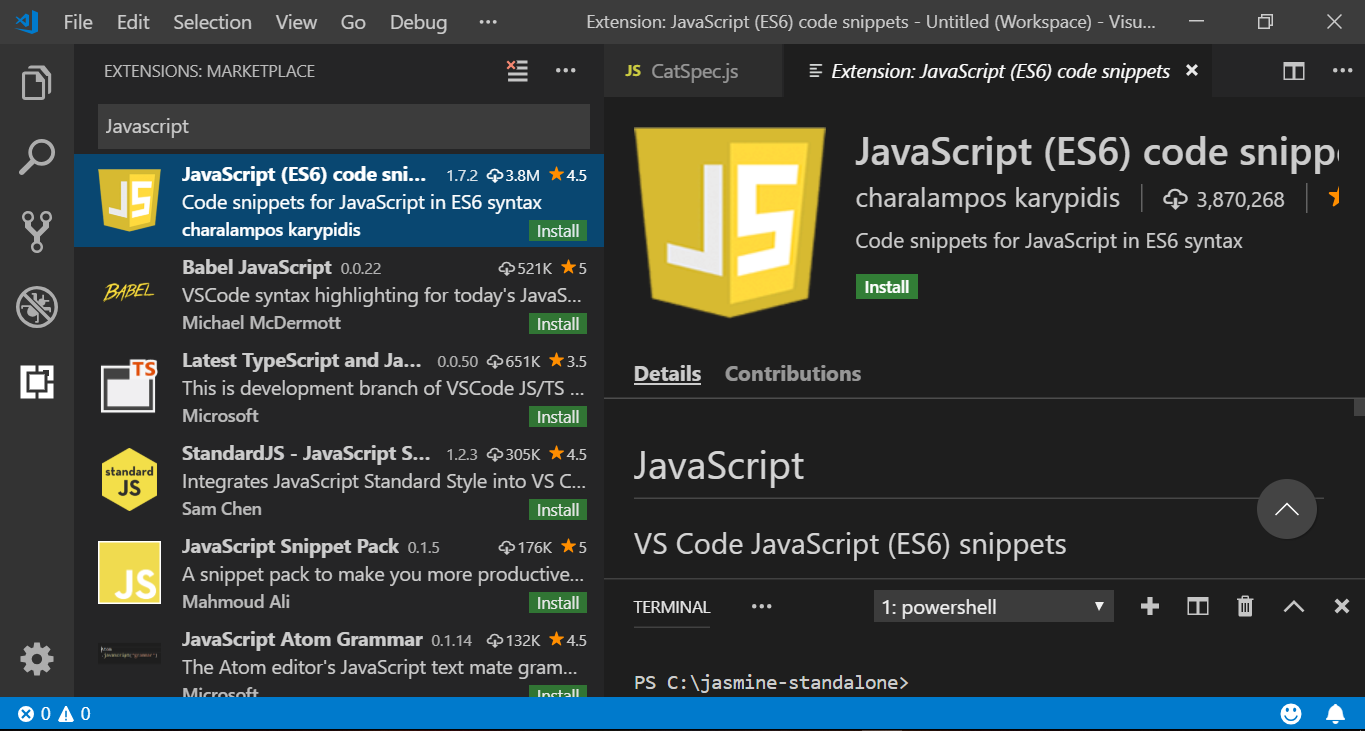
One is in your browser, and the other way is in Visual Studio codes extension tab. You can see them in the example down below.
Install visual studio extensions install#
If you want to have the same Theme, Icons, and extensions, I use most of the time, install that extension pack! Change the colour and icon theme, and you are good to go! You are using the Remove Development extension, and you want to install many extensions on your remote setup.Īs you so, extension packs can be helpful in many ways and make your life easier and more productive.įor all the reasons above, I published my extension pack. It can also help in the onboarding process of new coworkers. Maybe your hole team works with Visual Studio Code, and you want to share your extensions with your team. People forget what extensions they have installed or have installed way too many extensions and then finde it painful to uninstall them. Still, you want to make it feel like home, like your home🏡.įor that, you can Install extensions, Themes, and Icons. Visual Studio Code out of the box comes with many features and already looks fantastic.


 0 kommentar(er)
0 kommentar(er)
